O trabalho do designer é facilitar a compreensão de uma mensagem e por isso os profissionais do design precisam se manter alertas em seus projetos.
A revisão da peça final tem que ser criteriosa para escapar de problemas de interpretação. Posicionar mal ou dividir palavras pode mudar o sentido desejado ou criar ambiguidade ocasionando o fracasso da peça final.
É preciso ter cuidado para não fazer textos com conotação sexual ou cair no efeito sasalele (também conhecido também como efeito drioret) onde as letras ficam todas embaralhadas e viram um enigma para o leitor. Só a experiência faz com que designers institivamente evitem estes erros.
Abaixo listei designs sofridos ocasionados pelo mal posicionamento ou separação do texto. Veja:
1. Sa-sa-le-le

Um anúncio de vendas Sale Sale se tornou um meme entre os designers pela leitura que se faz de primeira: Sasalele. Como a palavra é curta dá tempo de corrigir rápido, mas é preciso ter cuidado.
2. Lisa Jackson Merece Morrer

O livro “Merece Morrer”de Lisa Jackson se tornou “Lisa Jackson Merece Morrer” por conta da posição e da má hierarquia dos elementos. Pelo visto ela pagou muito mal aos designers.
3. Aplicativo Aluga Gelo Navio

Aplicativo Aluga Navios de Gelo? A ideia a ser passada é Apprenticeship (um curso profissionalizante), mas a separação completamente errada acabou com a palavra original. O que torna esse anúncio pior é que ele foi feito por (ou para) uma empresa de design gráfico.
4. Sint-mor-oma-sbid-os

A capa do livro Sintomas Mórbidos é bastante confusa. A confusão é proposital mas criou um ruído e se a intenção foi expor numa livraria e competir a atenção com outros livros isso pode ser um problema. Mas pelo menos há uma legenda e as cores são boas.
5. Ame Cu

O Game Cup Edição Especial, de um ângulo privilegiado cortou as letras e virou um AME CU. O erro não foi no logo e sim na pintura, mas é preciso ter cuidado para não acontecer isso no miolo de revistas também.
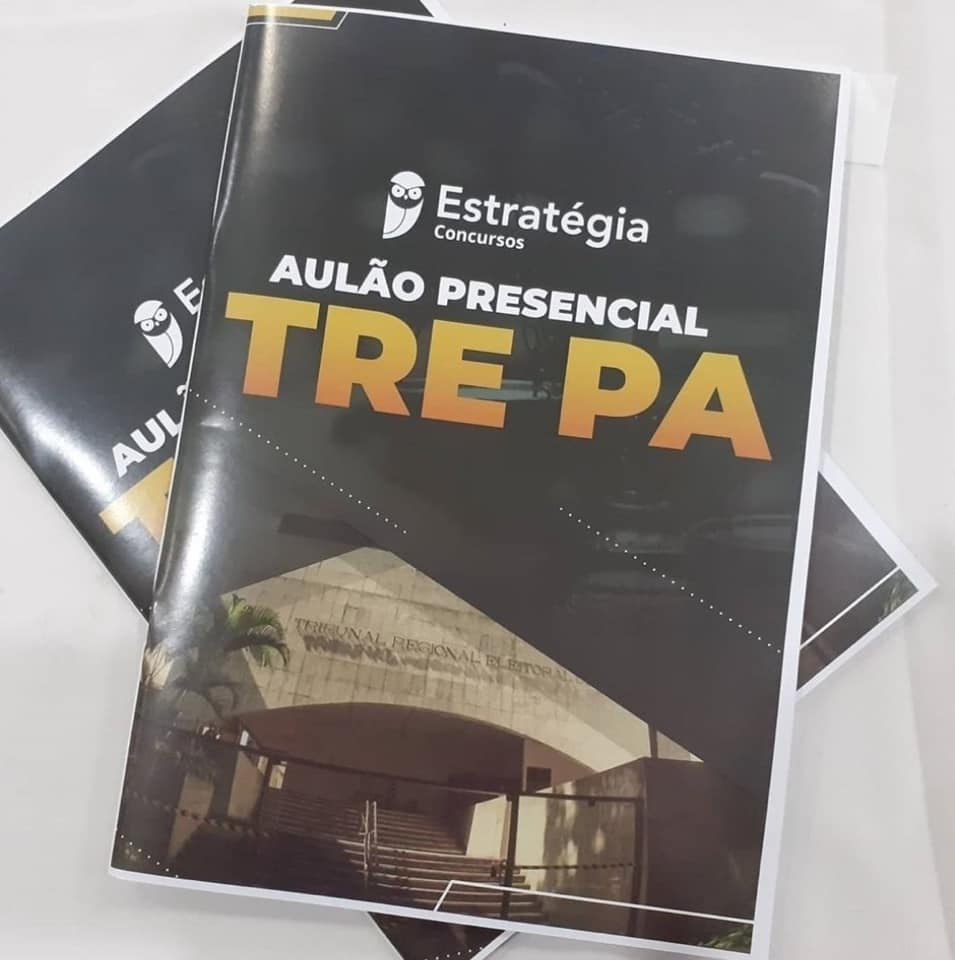
6. Aulão Presencial TRE PA

Faltou um hífen? Uma diferenciação na cor dos tipos? Uma hierarquia para separar a leitura dos TER e do PA? O escrito em extenso? Não sei, mas é preciso fazer algo.
7. Agenda Sem Anal

Excelente sacada… para um Sex Shop, mas para um evento de música? Quem vai tomar no ânus é o designer que fez isso, na verdade ele pode até ser promovido pela grande divulgação que teve o evento.
8. Ame-nocaRdim Jr.

O logo do cartório Elmano Cardim Jr. acabou ficando sujeito a interpretações, destaque para o “R” mais estranho de todos os tempos.
9. Bruno o Filme do Aleixo

Eu particularmente li na ordem ocidental de cima para baixo, da esquerda para direita, mas houve quem ficou confuso e entendeu Bruno, o filme do Aleixo. Se gerou confusão não proposital, não foi legal.
10. Deus Frango É Assado Fiel 9,99

O dia em que Hórus chorou. Assar frango já causa um sofrimento danado pro bicho, imagina assar um frango deus. A revolta das galinhas está por vir depois dessa. Esse anúncio certamente não foi feito por um designer profissional.
Depois de publicar a lista encontrei mais imagens! Caso ache mais vou acrescentando abaixo:
11. Sem segurança, fume primeiro

O que aprendemos com esse post:
- Texto separado de forma horizontal é arriscado
- Hierarquia dos elementos é fundamental
- Uma mensagem que precisa ser rápida não pode ter ruídos
- É preciso ter cuidado com a inovação no posicionamento do texto
Todos nós cometem erros, mas cuidado com a composição para não cair nas armadilhas do design.
A maioria dessas pérolas foram captadas no grupo de facebook “Tipocracia”, excelente para designers e pessoas interessadas em tipografia.




Deixe um comentário